在考虑改善一下网上上图片的SEO吗?图片的优化如果做好了的话,通过搜索图片就可以给你的网站带来许多新的访客。
想利用图片带来流量的话,你需要先帮助搜索引擎找到你的图片并用合适的关键词进行索引。
在这篇小白指南中,我们将为你展示如何对网站图片进行有效的SEO优化。

下面是本文将涉及到的内容:
- 针对SEO和速度优化图片
- 什么是Alt文字?
- Alt文字和标题(Title)之间的区别
- Alt文字和说明(Caption)之间的区别
- 如何给WordPress里的图片添加Alt文字,标题和说明
- 什么时候需要给图片添加说明
- 禁用WordPress的附件页面
- 其他改善图片SEO的方法
针对SEO和速度优化图片
在SEO和用户体验中,速度扮演着非常重要的角色,因为搜索引擎会将速度快的网站排在靠前的位置。对于图片搜索来说也是一样的。
图片会增加整个页面的加载时间。相比于文字来说,图片需要更长的时间去下载,也就是说如果你的网页上有很多较大的图片需要下载的话,页面会加载的很慢。
你需要确认一下网站上的图片都是针对网络进行了优化。听起来有点不知道该怎么办?确实,很多小白其实都不太会编辑图片。
有一个叫tinypng的网站可以对图片的大小进行充分的压缩,并且压缩有的图像看起来跟之前一样,你可以先把图片压缩后再上传到WordPress中。
TinyPNG也有WordPress的插件,安装插件后,上传到WordPress的图片都会进行自动的压缩。TinyPNG每个月有500张免费压缩的额度,超过额度的话需要按压缩的张数付费,不过价格不贵。
优化图片最好的方法就是在电脑上使用图片编辑软件来对图片进行编辑,比如说用Photoshop。你可以选择最合适的文件格式来输出体积较小的图片。
什么是Alt文字?
替代文本是添加到img标记的HTML属性,用于在网页上显示图像。 在纯HTML代码中看起来像这样:
<img src="/fruitbasket.jpeg" alt="果篮" />
站长可以用纯文本的方式对图片进行描述。Alt文字的主要目的是在有视力障碍的用户启用屏幕阅读时可以读出来alt中的文字,以此来改善网页的可访问性。
Alt文字对图片SEO也至关重要。它可以帮助搜索引擎了解图片的内容是什么。
现在的搜索引擎可以用人工智能去识别图片以及图片上的内容。但是,他们仍然需要依赖站长用自己的语言去描述图片。
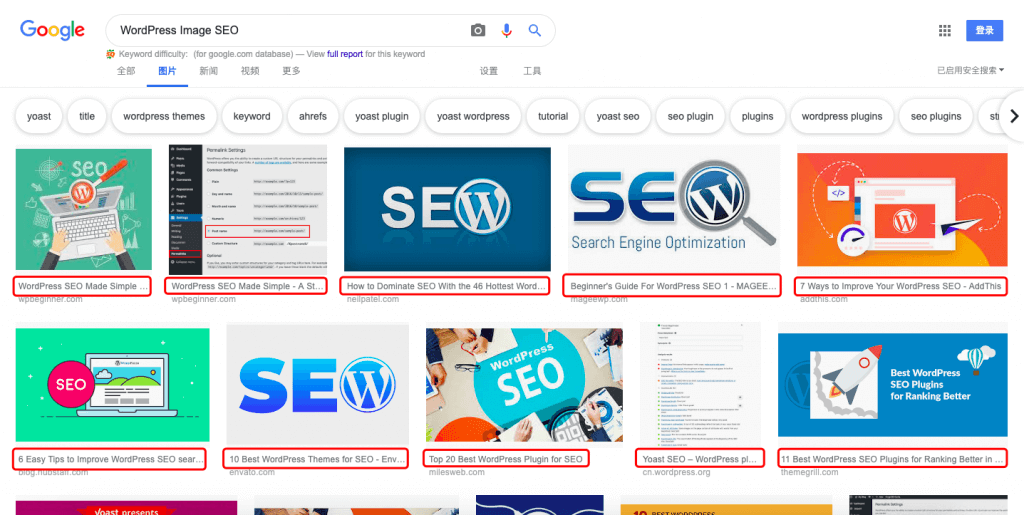
Alt文字还出现在Google图片搜索的结果中,它可以帮助用户弄懂图片要表达的意思并且可以提高为你获得更多访客的机会。

正常情况,Alt文字在网站上是不可见的。但是如果有图片丢失或者链接错误,那么你的访客就会看到alt文字,旁边也有一个代表图片已损坏的小icon。

Alt文字和标题(Title)之间的区别
Alt文本用于辅助功能和图像搜索引擎优化,而标题字段是WordPress内部用于媒体搜索的。

WordPress将alt标签加在代码中来展示图片,而Title标签是存储在数据库中用于查找图片的。
之前,WordPress也会将Title标签添加到HTML代码中。但是从可访问性的角度来看,这并不是一个理想的解决方法,所以他们将它去掉了。
Alt文字和说明(Caption)之间的区别
Alt文字是为搜索引擎和屏幕阅读器描述图片的,而说明文字(Caption)是为所有用户描述图片的。
Alt文字在网站上是不可见的,但是说明文字是显示在图片下方的。

Alt文字对网站图片的SEO至关重要,而说明文字是可选的,它仅在你需要对图片提供额外信息给访客时才需要添加。
如何给WordPress里的图片添加Alt文字,标题和说明
Alt文字、标题和说明文字组成了图片的Meta信息,这些信息在你上传图片的时候就可以添加。
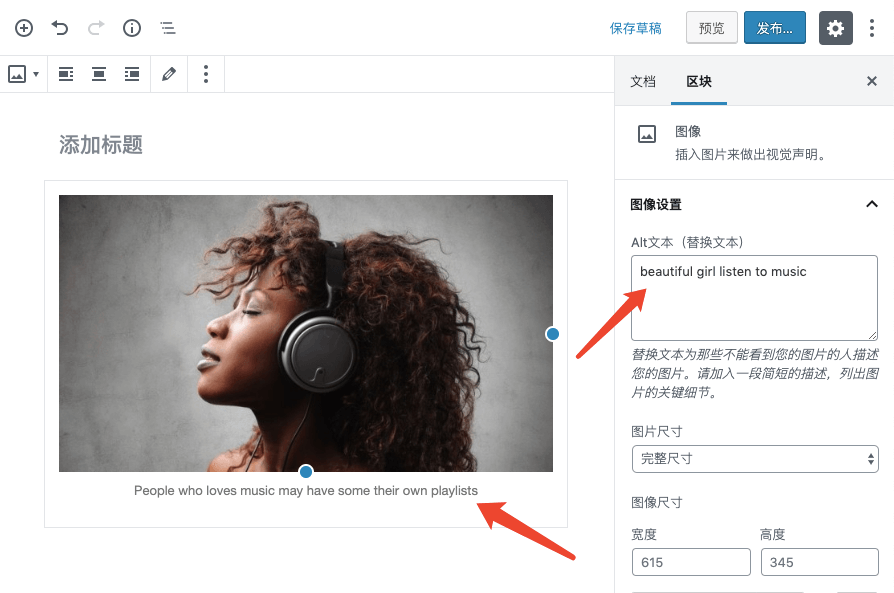
当你使用默认的图片块添加图片时,WordPress允许你给图片添加说明文字和alt文字。

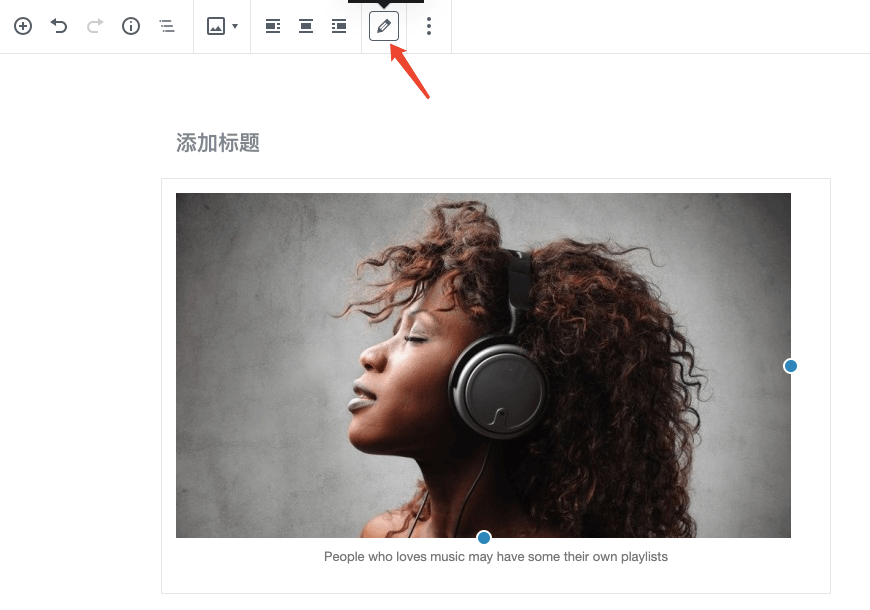
WordPress会根据图片的文件名自动生成一个标题,当然,你也可以通过点击图片块工具栏上的编辑按钮去给图片重新命名。

点击后会弹出媒体上传的窗口,在这里你可以为图片输入你想要的标题。

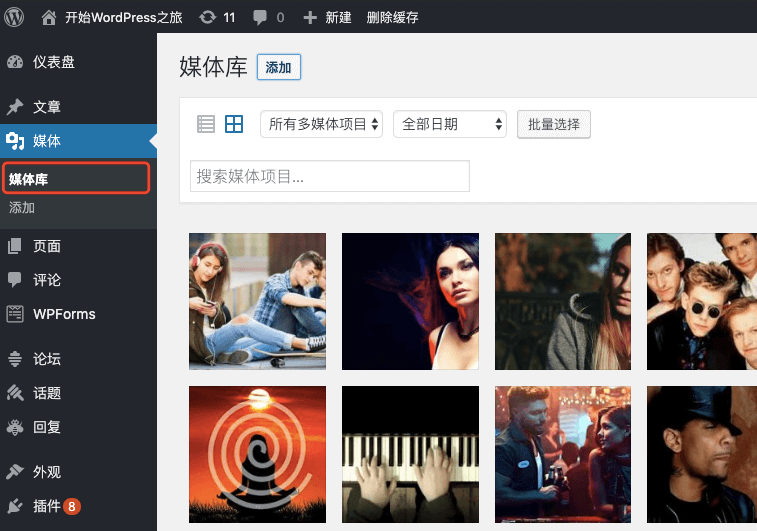
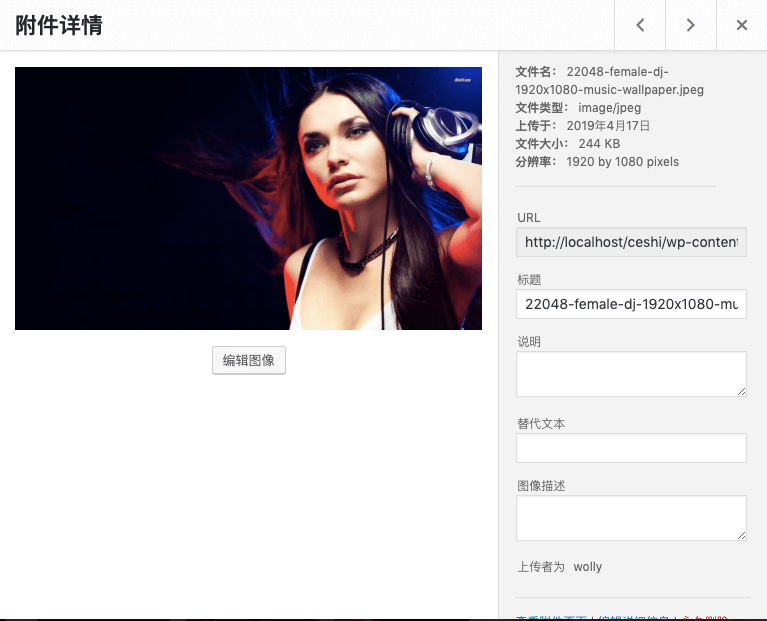
之前已经上传到网站的图片也可以编辑它的alt文字和标题。只需要前往 “媒体” – “媒体库”,然后找到你想编辑的图片即可。

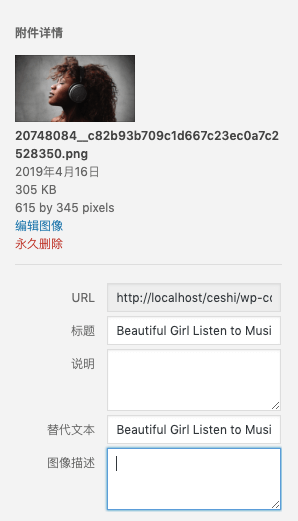
点击图片就会打开附件详情页,在页面中你可以输入标题,alt文字和说明文字。

注意:通过媒体库修改图片的alt标签或者说明文字不会覆盖已经使用在文章和页面中的内容。
什么时候需要给图片添加说明
说明文字(Captions)可以让你给图片添加详细的说明,这个说明是对所有用户可见的,包括搜索引擎和屏幕阅读器。

可能也你会注意到,大部分的网站一般都不会在博客的图片上使用说明文字。那是因为图片一般都不需要额外的说明文字向读者解释。
说明文字更适合以下的一些场景:
- 家庭或活动照片
- 需要对背景故事进行介绍的照片
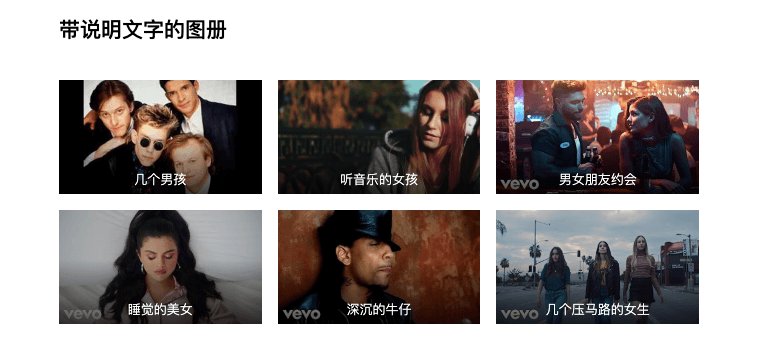
- 产品图册
大部分情况下, 你都会在文章中介绍图片的。
禁用WordPess的附件页面
WordPress为你上传到文章或者页面中的所有图片都各自创建了一个页面,叫做附件页面。这个页面就展示了一个更大版本的图片,没有其他的东西。
这个对网站的搜索排名是有负面影响的。搜索引擎会将没有文字内容的页面视作低质量页面。
这也是为什么我们推荐大家禁用WordPress的附件页面。
最简单的方法就是安装Yoast SEO插件。关于如何安装插件,可以看这篇《手把手教你如何安装WordPress插件》。
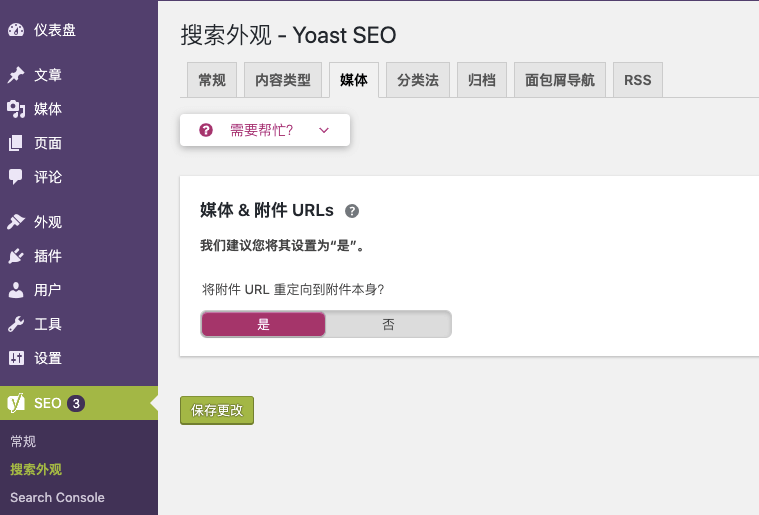
启用后,插件会自动关闭附件URL。你也可以在管理员后台通过点击“SEO” – “搜索外观”打开设置页,选择 “媒体”标签。

确认“媒体 & 附件 URLs”选项是选择的“是”。
如果你没有在使用Yoast SEO插件,那么你可以安装Attachment Pages Redirect插件。这个插件会将所有访问附件页面的访客重定向到图片所在的文章。
你也可以手动设置附件页的重定向功能,只需要将下面的代码添加到主题的functions.php文件中即可。
function wpb_redirect_attachment_to_post() {
if ( is_attachment() ) {
global $post;
if( empty( $post ) ) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $link, '301' );
exit();
}
else {
// What to do if parent post is not available
wp_redirect( home_url(), '301' );
exit();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );
其他优化图片的方法
给图片添加alt文字不是唯一一个优化图片的方法。下面是一些其他图片优化方法,在添加图片记得可以使用一下这些方法和技巧。
1. 填写描述性的alt文字
很多小白为了省事,用很简单的词作为图片的alt文字。这样你的图片就会变的很普通,也很难做到好的排名。
例如,用“正在玩橡胶鸭子玩具的小猫”来代替“小猫”。
2. 给图片使用描述性的文件名
图片需要有一个正确合适的名字,而不是直接使用像DSC00434.jpeg这样的名字。思考一下用户会使用哪些关键词去搜索这种类型的照片。
给你的图片命一个更加有针对性和描述性的名字。例如,“红色木头小屋.jpeg”就比“小屋.jpeg”要好很多。
3. 为图片提供上下文
搜索引擎已经变得越来越智能,它们已经可以非常好的识别和分类图片了。但是它们仍然需要你提供关于图片的上下文内容。
你的图片需要与文章或者页面的整个主题有相关性。将图片放在文章中相关的文字附近也是非常有用的。
4. 遵循最有效的SEO方法
当然,你还是要遵循整体的SEO规则。这样你的网站的整体搜索排名会有很大的改善,包括图片搜索方面。
5. 使用原创的照片和图片
你可以在很多免费的图片网站上找到合适的图片用在你的文章中。但是,问题是这些免费的照片被成千上万的网站在使用。
你可以尝试使用原创的照片或者创作一些你的博客独有的高质量图片。
我们知道大部分的博主都不太懂摄影或者图片设计。不过网上有一些非常不错的在线工具,你可以使用这些工具来为网站创作图片。
希望这篇文章可以帮助你学习了关于网站上图片SEO相关的事情。如果大家有什么其他更好的观点,欢迎在下方评论中进行交流。