想要给你的网站添加一个“一键拨打客服电话”的功能吗?现在越来越多的人都是用手机访问网站,添加一键拨打电话的功能可以让访客们很容易就与你建立联系。在本文中,我们将为你展示如何给你的WordPress网站快速添加一键拨打电话的按钮。曾经我咨询过专业做网站的公司,添加一个这样的功能报价要1000块,你花5分钟的时间看完这篇文章就会省下这1000块了。

为什么要添加一键拨打电话按钮?
许多小企业都非常依赖客户通过网站进行询价、售前咨询或者售后支持。所以这也是为什么我们推荐所有网站都需要添加“联系我们”的表单。
但是,各个行业都不太一样,有些用户更希望能立刻与真人进行通话来了解详细信息。
随着全球移动网络流量的增长,用户觉得直接点击一个按钮就可以打电话来了解想要产品信息会更加方便。
如果你正在经营一个小公司,那么我们推荐你申请一个专业的400电话,你可以设置电话转接,一个400电话背后对应好几个员工,员工可以在任何地方用自己的手机来接听电话。
那么,我们一起来看一下,如何给WordPress安装一键拨打电话的按钮。
方法一:使用插件给WordPress添加一键拨打电话按钮
这种方法比较简单,但是缺点是只会在移动端显示一键拨打电话的按钮。你可以用方法二给所有设备都添加电话号码。
首先在网站上安装Call Now Button插件并启用。具体如何安装插件,请查看我们的教程手把手教你如何在WordPress网站上安装插件。
插件启用后,前往“设置” – “Call Now Button”页面对插件进行配置。

首先,勾选Button status后面的选框来启用功能。然后在下面输入电话号码。Button text是可选的,你可以展示文字或者隐藏图标。如果留空的话,默认会显示一个带电话图标的按钮。
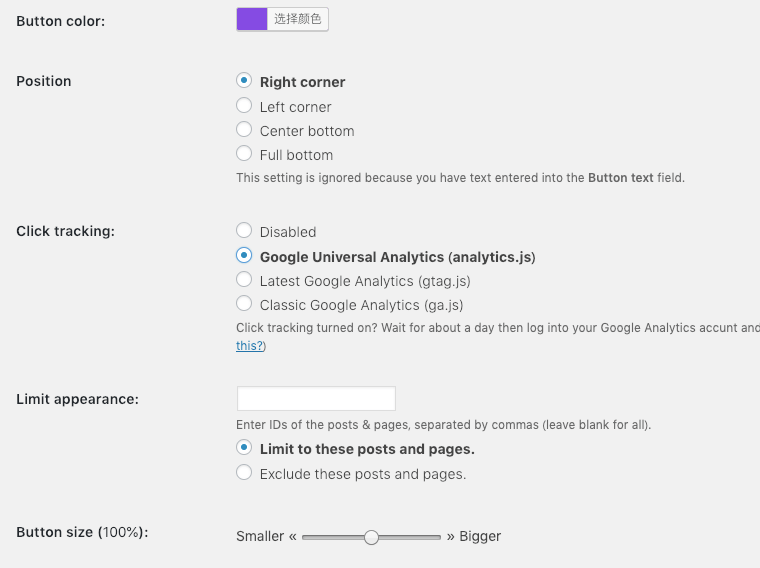
点击 + Advanced settings 可以对插件进一步设置,例如添加追踪代码、调整位置、哪些页面可见、按钮大小等等。

高级设置里的第一个选项是颜色,你可以改变按钮的颜色来匹配网站的主题。
接下来你可以启用Google分析追踪代码,这可以让你通过Google Analytics的报告来了解你的用户是在什么情况下点击了按钮的。
最后,你可以有选择性的在某些文章或页面上展示或隐藏按钮。
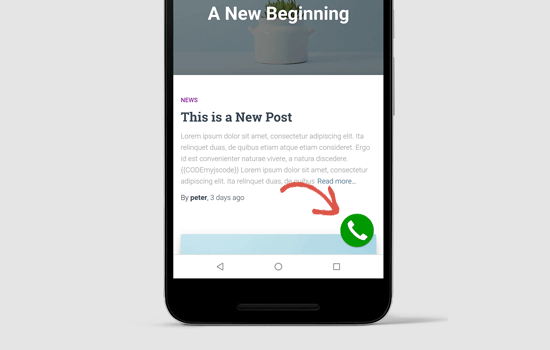
设置完成后,记得点击保存按钮。当你再手机上访问网站的时候就会看到拨打电话的按钮了。

方法二:手动添加一键拨打电话按钮
这个方法需要你手动添加一键拨打电话的按钮,并将其放在WordPress网站的任何页面上。
给网站添加可以点击拨打的电话最简单的方法是就是下面的代码:
<!--这个链接只能在Android和iPhone上起作用,在电脑上也会显示,但是点击后可能会出错 --> <a href="tel:4001234567">400-123-4567</a> <a href="tel:4001234567">联系我们</a>
上面的链接会在移动设备上打开电话app。在电脑上,Mac用户会看到启用Facetime的选项,而Windows 10用户会看到启动Skype的选项。
你也可以用HTML在拨打电话的链接旁边添加一张图片或者图标。来看看如何实现。
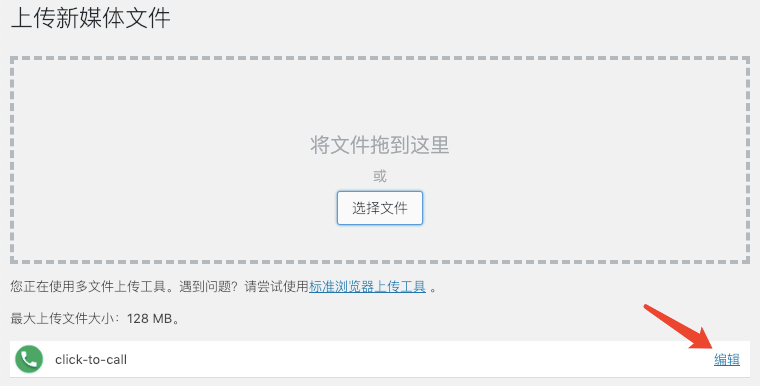
首先,在媒体库中上传一张你想要用的图片,上传完成后,点击“编辑”链接,在编辑媒体文件的界面,复制文件的URL,在下一步会用到。

现在就可以在你想要显示拨打电话图标的文章、页面或者自定义HTML小工具里进行编辑了。在编辑区域,你可以将电话图标放在tel:链接里。
<a href="tel:4001234567">
<img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" />
</a>
最后,刷新网页,你就可以看到刚刚添加的拨打电话的图片了。

你可以在链接前后添加更多的自定义文字,然后用CSS对样式进行美化。

在WordPress导航菜单中添加一键拨打电话链接
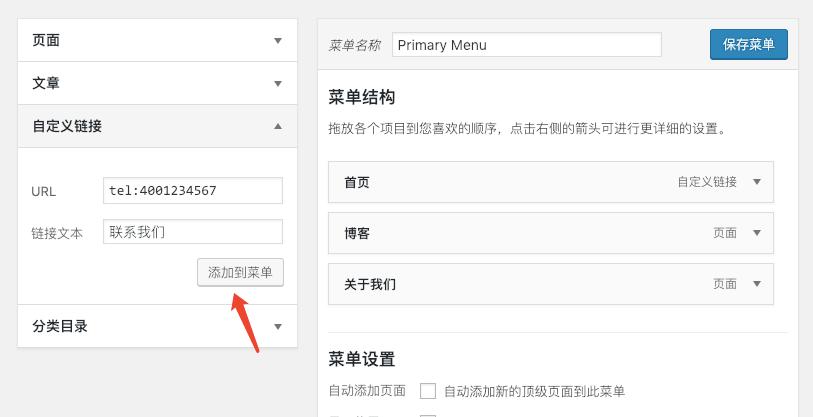
在导航菜单中也是可以添加一键拨打电话功能的。前往“外观” – “菜单”页面,点击自定义链接标签。然后按照下面的形式,将电话号码添加到URL一栏:
tel:4001234567
然后,添加你想显示的文字,点击“添加到菜单”按钮。

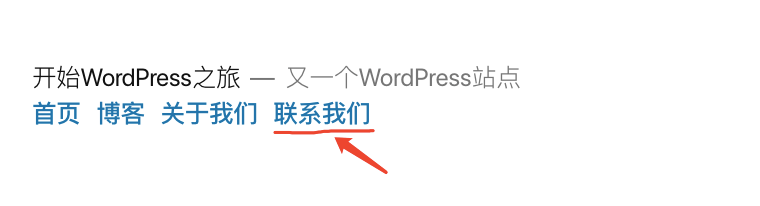
接下来,访问你的网站就可以在导航栏看到刚添加的“一键拨打电话”链接了。

希望通过这篇文章让你学会了如何在WordPress网站上添加一键拨打电话的按钮,你还可以看看这篇如何利用QQ邮箱开通使用自己网站域名的专业邮箱的文章。